Unity with VS Code
- Install VS Code extensions - C#, Debugger for Unity, Unity tools, Unity code snippets
- Install .NET SDK
- download the script and execute
https://learn.microsoft.com/en-us/dotnet/core/install/linux-scripted-manual#scripted-install - update .bashrc
export DOTNET_ROOT=$HOME/.dotnet
export PATH=$PATH:$HOME/.dotnet:$HOME/.dotnet/tools - reboot
- download the script and execute
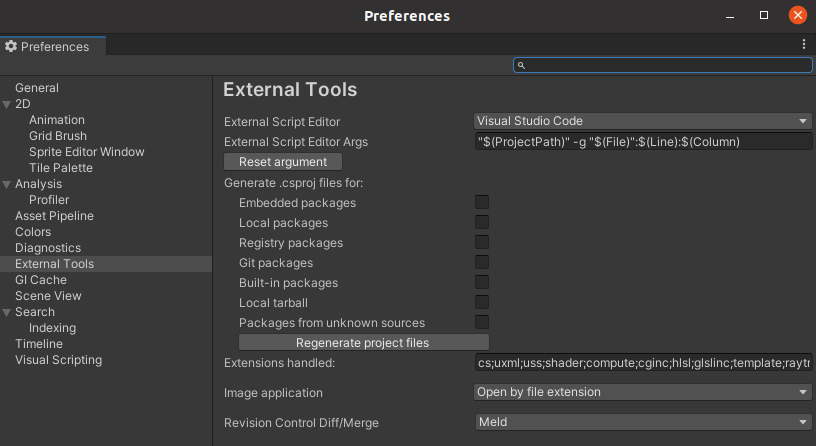
- Unity - Edit - Preferences - External Tools - choose VS Code

Troubleshoot
Q.The .NET Core SDK cannot be located .NET Core debugging will not be enabled. Make sure the .NET Core SDK is installed and is on the path
A-1. (for VSCode to find dotnet) sudo ln -s $HOME/.dotnet/dotnet /usr/local/bin/dotnet
A-2. Close VS Code while installing. (rm -rf ~/.dotnet to delete to reinstall)
WebGL Deploy
Build
HTTP compression can be applied when the artifact is deployed through the following menu:
Project Settings - Build Settings - WebGL - Player Settings... - Publishing Settings - Compression Format > Brotli, Gzip or disabled

Run
As output, index.html is created with Build, StreamingAssets and TemplateData folders. In Build/ folder, it has 4 files - .data.br, .framework.js.br, .loader.js, .wasm.br (.br becomes .unityweb). Unity Hub itself has a webserver so that it can launch the app by itself, however we suppose we deliver our project to other website such as AWS EC2.
In general, a simple web app can be launched by just executing index.html. A little more complicated web referring its public folder, for example, can be launched using the simple http server such as npm live-server or node express server. However, Unity WebGL uses http compression (br or gzip) so we need something more. Fortunately, there is a npm library called react-unity-webgl.
Let's create a new react app and see what happens.
import { Unity, useUnityContext } from "react-unity-webgl";
const isGzip = false;
const BASE_URL = `${window.location.protocol}//${window.location.host}/web${isGzip || '_br2'}/Build`
function App() {
const options = isGzip ? {
loaderUrl: `${BASE_URL}/web.loader.js`,
dataUrl: `${BASE_URL}/web.data.unityweb`,
frameworkUrl: `${BASE_URL}/web.framework.js.unityweb`,
codeUrl: `${BASE_URL}/web.wasm.unityweb`,
} : {
loaderUrl: `${BASE_URL}/web.loader.js`,
dataUrl: `${BASE_URL}/web.data.br`,
frameworkUrl: `${BASE_URL}/web.framework.js.br`,
codeUrl: `${BASE_URL}/web.wasm.br`,
}
const { unityProvider } = useUnityContext(options);
return (
<Unity unityProvider={unityProvider} />
);
}
export default App;Result
It works properly when deployed Gzip (.unityweb), however it causes HTTPS error for Brotli (.br) - it seems to be HTTPS issue so it would be resolved if the server uses HTTPS/TLS.
using custom web server, verify that web server is sending .br files with HTTP Response Header "Content-Encoding: br". Brotli compression may not be supported over HTTP connections. Migrate your server to use HTTPS.
Troubleshoot
Q. Parsing error
A. Check <Project Settings - Build Settings - WebGL - Player Settings... - Publishing Settings - Decompression Fallback> menu
Reference
- 유니티 교과서 그림으로 이해하고 만들면서 익히는 [ 개정5판 ] 기타무라 마나미 저/김은철, 유세라 역 | 길벗 | 2022년 02월 14일 (github: https://github.com/gilbutITbook/080302)
- Streams and Brotli compression in Node.js (https://medium.com/@linoyzaga/streams-and-brotli-compression-in-node-js-fc2507d4d177)
'IT > Unity' 카테고리의 다른 글
| [ROS] Unity Robotics Simulation (0) | 2023.01.15 |
|---|---|
| [Unity] Mixamo Animation (0) | 2023.01.15 |