Dialogflow - 6. 클라이언트
Dialogflow 웹앱 시리즈입니다.
- Dialogflow - 1. Intent
- Dialogflow - 2. Context
- Dialogflow - 3. Fulfillment
- Dialogflow - 4. 외부 사이트 연동
- Dialogflow - 5. Webhook
- Dialogflow - 6. 클라이언트
- Dialogflow - 7. 챗봇 클라이언트
- Dialogflow - 8. Node.js 클라이언트
- Dialogflow - 9. React 클라이언트
지난 시간에 fulfillment inline editor 대신 webhook을 사용하여 외부 솔루션 연동을 확장했습니다.
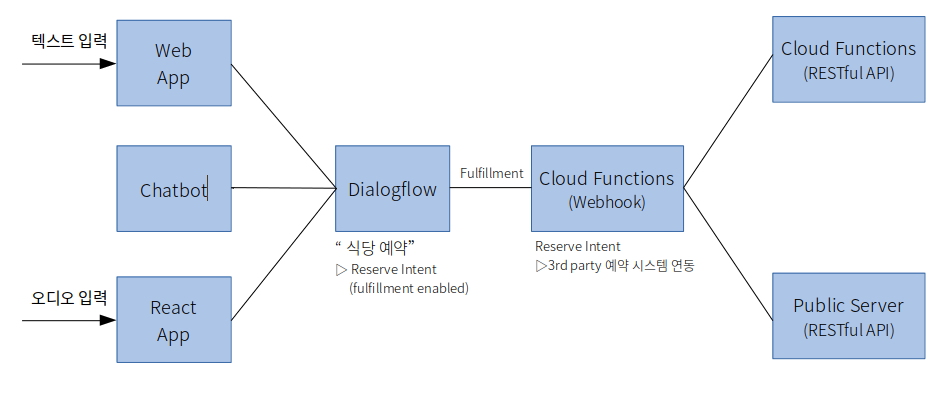
오늘은 클라이언트 사이드를 구현해 보겠습니다.

클라이언트 사이드는 텍스트 및 오디오 기반 앱과 챗봇으로 구현할 수 있습니다.
텍스트 기반 웹앱
워밍업으로 5분이면 끝나는 텍스트 기반 웹앱을 만들어 봅시다.

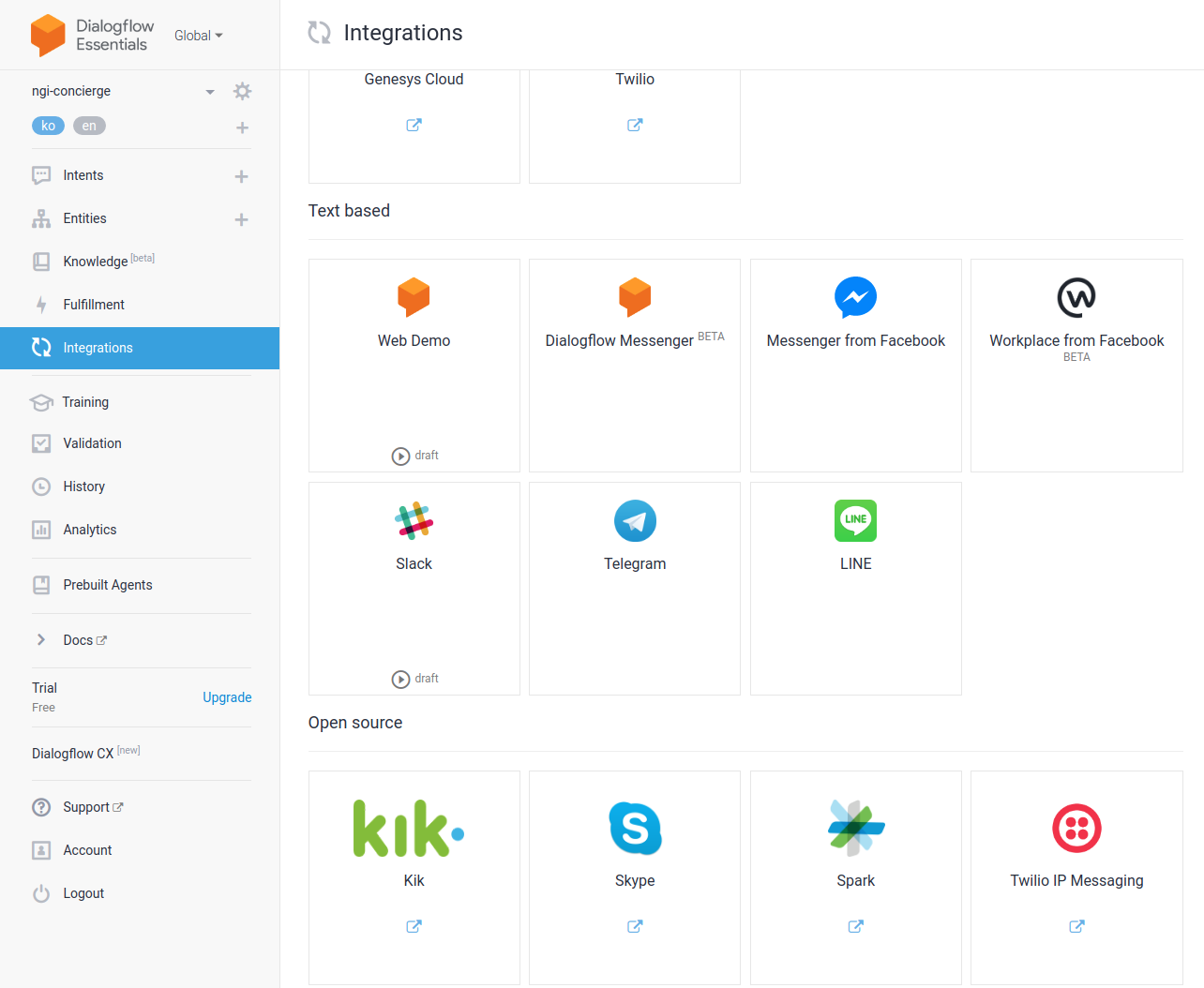
Dialogflow 콘솔에서 Integrations 탭으로 갑니다.

Dialogflow Messenger를 선택하고 ENABLE 합니다.


네모 안에 script 코드를 복사하고 meta 태그를 추가해서 아래와 같이 integration-test.html 파일을 만듭니다.
<html>
<head>
<meta name="viewport" content="width-device-width, initial-scale=1">
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
</head>
<body>
<df-messenger
intent="WELCOME"
chat-title="ruben"
agent-id="ee3a2cad-4346-436e-aeb0-e19379dd2966"
language-code="ko"
>
</df-messenger>
</body>
이 파일을 그냥 열면 cross origin 오류가 나기 때문에 로컬 웹 서버를 돌려야 합니다. 간단한 live-server를사용해봅시다.
- npm install live-server
- live-server --cors ./
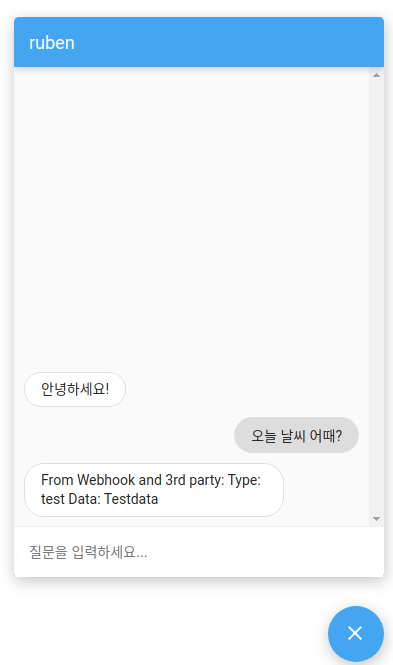
- integration-test.html 파일 선택 혹은 http://127.0.0.1:8080/integration-test.html 접속

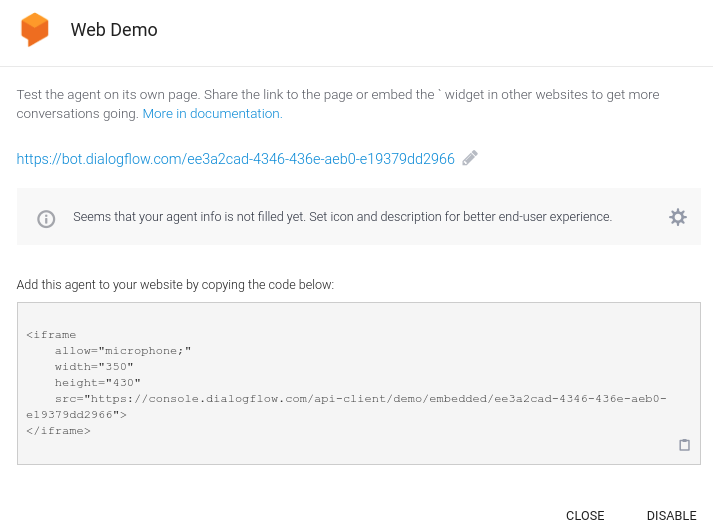
이런 오버레이 스타일이 싫으면 Dialogflow Messenger 대신 Web Demo를 선택해서 Enable합니다.

Web Demo는 <iframe> 엘리먼트로 제공됩니다. 방금 integration-test.html 코드에서 <body> 안에 <df-messenger> 대신 위 <iframe> 구문을 넣으면 바로 사용할 수 있습니다.

벌써 끝났어요! 굉장히 간단하죠? 다음 시간에는 널리 알려진 메신저 서비스에 챗봇을 연동해 보겠습니다.